概要
e-bike市場は変化しています。かつては自転車のフレームや部品が注目される市場でしたが、現在では急速にモーターやバッテリー、コントロールユニットといったドライブシステムが重視される市場になりつつあります。これらのドライブシステムはサードパーティの企業によって開発されるのが通常ですが、Haibikeはその現状に挑戦し、独自のドライブシステムの開発を目指しました。統一されたブランド体験を生み出し、高品質なe-bikeのグローバルリーダーとしての地位を確立するためです。

✓ Haibikeの高級e-bikeシリーズ向けに、統合されたドライブシステムHaibike Flyon Cockpitをデザイン・開発しました
✓ 自転車内部のドライブシステムに連動するHMIを提供し、ユーザーのさまざまな乗り方に対応した高精度な制御を実現しました
✓ 2019年UXデザインアワードにノミネートされました
アイデア
StarはHaibikeのe-bike向けに、次世代のデジタルコックピットのデザインと開発を行いました。目標は、直感的で楽しく使えるインタラクティブなインターフェースを備えた、一貫性のあるスケーラブルなUI構造を生み出すことでした。


プロジェクト
Starは動的なUIを作成するために、ユーザー中心のデザインアプローチを採用。コンパクトなコックピット画面、リモートコントロールナビゲーション、ストレージ容量の制約などの課題がありましたが、Starはレスポンシブ対応のグリッドレイアウト、すっきりとしたビジュアルデザイン、反復要素と相互作用を活用したUIを構築することで、これらの課題を克服しました。
レスポンシブ対応のレイアウトにより、ライダーの状態に応じて要素を拡大縮小して表示。ライダーはどんな乗車状況でも、必要な情報を一目で確認できます。例えば、ペースの速いライドでは、スピードメーターが画面内で最大となるよう拡大され、使用頻度の低い情報は必要が生じるまで縮小表示されます。

プロジェクトスコープ
サービスライン
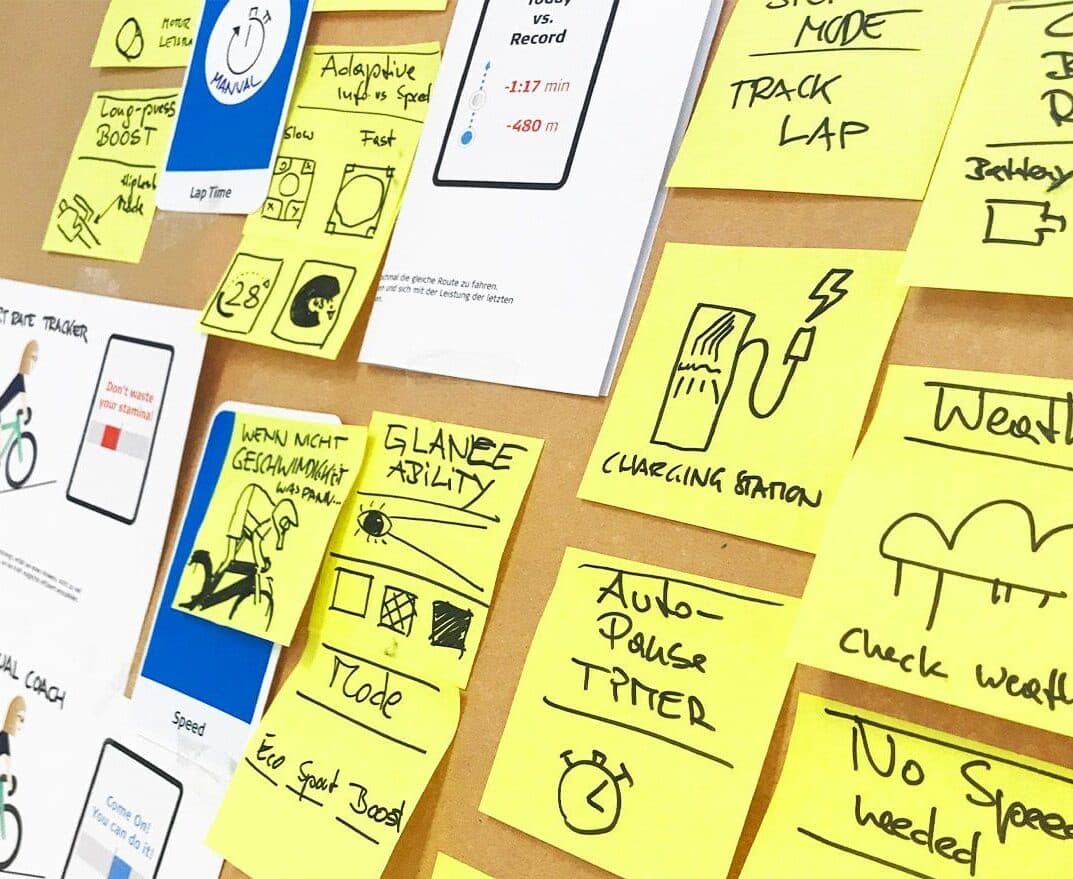
アイデア
共創ワークショップ
デザイン
HMIプロトタイプ開発