There is no doubt that mobility and even micromobility have gone mobile. How do we know? Because every single major part of the mobility journey can now be accessed and completed on our devices. Mode choice, scheduling, ticketing, access and routing are all delivered through today’s cutting-edge user experience and mobility app software developments. In younger urban city dwellers, you are more likely to overhear a passionate debate of whether Citymapper or Google Maps is a better navigation app than whether the new Audi or BMW is the better vehicle.
Mobility application solutions are evolving
Even since the onset of the Covid-19 pandemic, mobility’s continuing relevance is best illustrated by the amount of Venture Capital funding still going into this space. McKinsey reports that, since 2010, there has been over $330bn of VC investment spread across 2,000 mobility companies — with over $80 billion of this amount invested since the beginning of 2019 alone. While the pandemic continues to affect certain aspects of the mobility ecosystem, consumer demand and VC funding are still growing. Another factor driving this trend is the expected consumer switch from car ownership to shared mobility. A study from a Stanford University economist predicts that personal car ownership could drop by as much as 80% over the next nine years, while shared mobility is projected to grow 20% year-over-year in much of the developed world. And for mobility providers to quickly gain access to these customers, a mobile-first strategy over an in-vehicle strategy is likely to give much quicker results.
With the increase in interest and funding, there is, unsurprisingly, a lot of competition. As of August 2020, travel apps make up 3.8% of the roughly 2m applications in the Apple App Store, or roughly 76,000 apps.
Starting with our previous mobility work until now, let’s take a fresh look at the essential tools needed for the next decade of mobility application development and its ever-changing landscape.

So how do you make your mobility application rise above the rest?
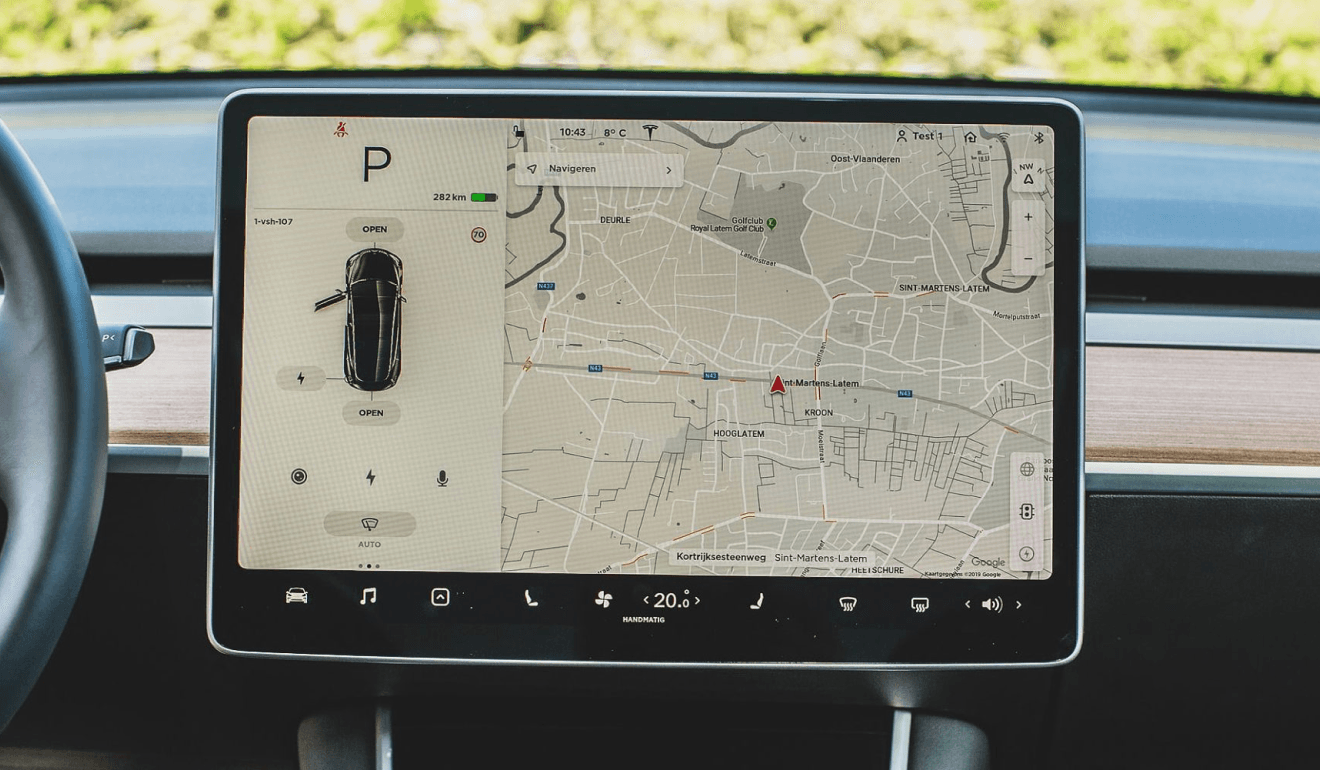
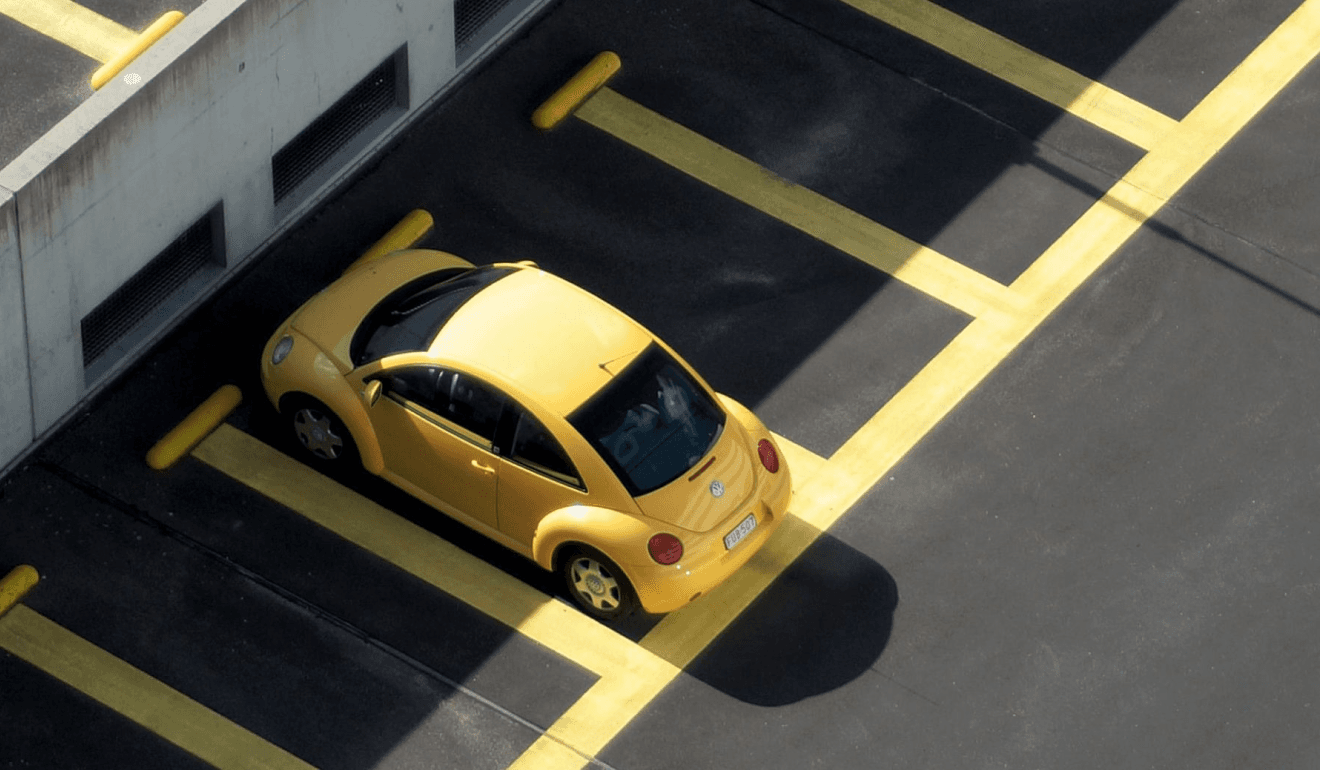
When the experts at Star are presented with this question, our response is always a relentless focus on the specific needs of users within their mobility context. For example, we created an application to help drivers search and navigate to different parking options. Now parking may sound like a small step in any journey; but it’s a massively important one, and it’s still changing due to Covid-19 regulations around the world.
Before the pandemic, British Parking Association research found that the average motorist in the UK spends nearly four days every year looking for parking, and that four in ten motorists say finding somewhere to park is a stressful experience. In addition to the impact this has on drivers and passengers, there is an economic effect as well, with potential journey makers staying at home rather than making trips to work, or to shop.
Here are the principles and approach we used, pre-pandemic, to create mobility application solutions that met drivers’ parking needs. Equally important to revisiting our past work is thinking about how this same approach would be used in today’s context.
Discovery of the actual users’ pain points
In partnership with our client’s product team, we looked at drivers’ user journeys before, during and after parking, and singled out the most frustrating roadblocks on their way to a successful parking experience:
- Overall stress level during driving and its influence on the driver’s ability to concentrate on something else (i.e. searching/filtering/viewing directions/switching between apps).
- Uncertainty (i.e. going to an unfamiliar location, worrying about safety, not knowing whether there will be parking available, inability to predict the definite time of arrival due to the absence of parking, or the budget and payment options).

User-centered approach
Always having our specific users in mind, we focused on building a solution that would help to overcome the earlier mentioned pain points.
Save time
We managed to help drivers save time by showing app value straight away, by building an easy and fast solution, and by providing a super-easy first-time experience. Some specific examples here would be:
- Avoiding login/registration/onboarding for the basic use cases.
- Providing parking options straight away after opening the app, and enabling the user to easily narrow them down.
- Making sure that the app is fast, even though it’s built on a large amount of real-time data.
Provide added value and comfort
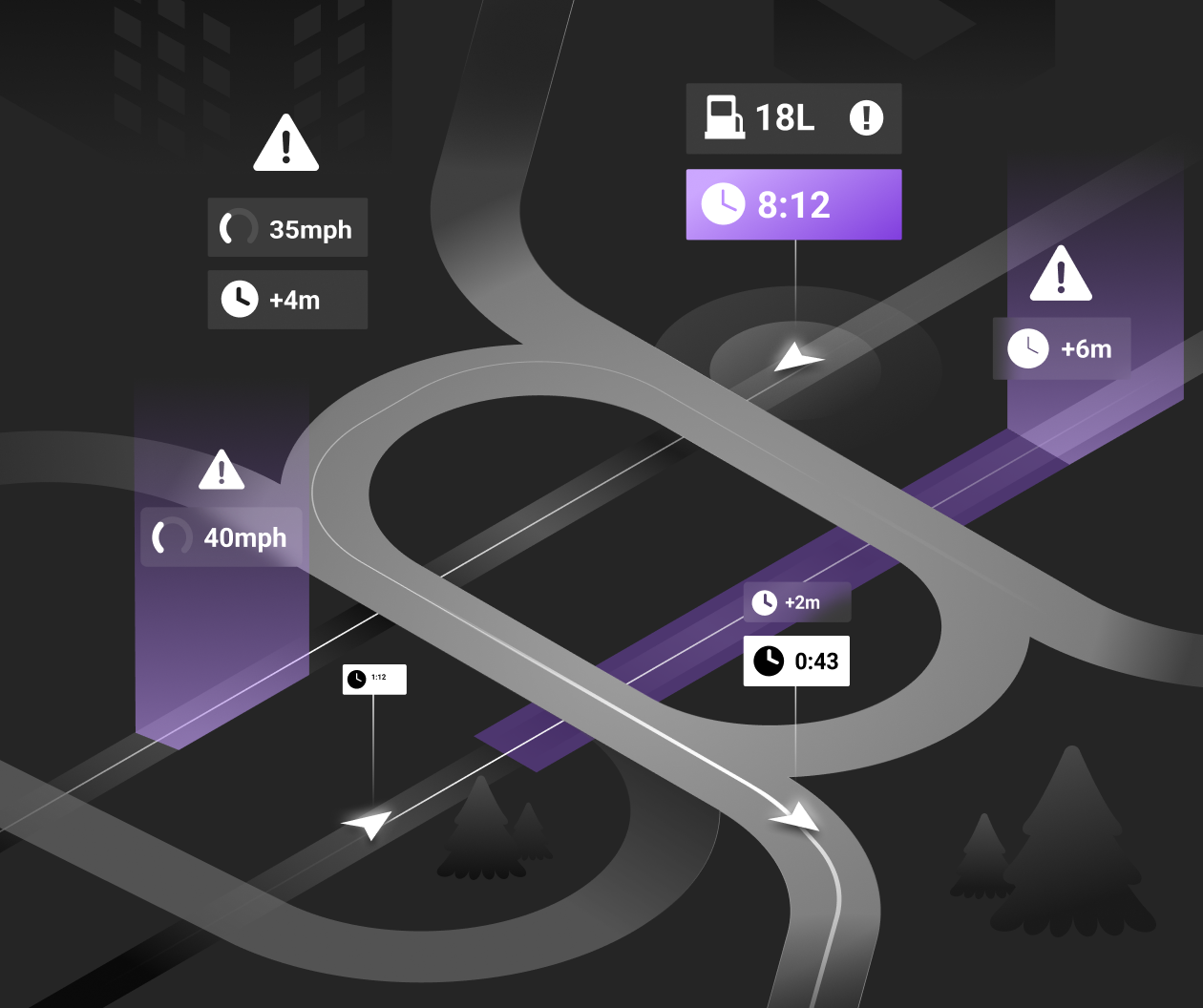
- The design was built so that actual curbside parking options were visualized as realistically as possible, making it much easier to find the exact spot.
- We utilized our customer’s data about real-time availability parking options and combined them with the “follow me” mode, which allows users to view these options while driving, in order to provide a non-disruptive, continuous experience for the drivers who are on the go.
Keep the focus on what’s important
Discovering end users’ needs and concerns allowed us to come up with and prioritize the most crucial features at the core of the app user experience, and keep it beautiful and useful in its simplicity. We specifically focused on:
- An immediate parking search.
- Providing the best options right after launching the app with all the minimum data needed for a mindful choice.
- The ability to quickly scan the data.
- Being able to substitute navigation apps in order to provide our users with a smooth driving experience with minimal distractions.
This, hand in hand with some specific design decisions (different views for different zoom levels, clusterization, filtering), helped us to avoid on-screen clutter and better visualize the abundance of parking data.

Iterations, iterations, iterations
We have continuously applied a “review and refine” approach to every developed feature, without waiting for the full MVP to be built. We conducted multiple user testing sessions throughout the process and managed to avoid the “assumptions based” approach to design and development: the end solution was specifically built solely around and for the end users.
Design system development
Creating and building on a design system helped us to shape simple, consistent designs and behaviors which, in the end, both saved development efforts and simplified user experience from the get-go.
Design for scalability
From the very start, we were building a solution, which, in the future, would be easily:
- Scalable
- Localized
- White-labeled
Whatever app in mobility you’re building, it’s always great to keep these three elements in mind to avoid any turmoil when the time comes to show it to the rest of the world.
We’re proud of this work; however, it goes without saying that, in mobility, nothing stands still. Perhaps the most important consideration in creating a successful mobility app is the focus on continual learning — learning to unearth new pain points and the approaches necessary to solve them — and nothing illustrates this better than the world that’s emerging from Covid-19.
Mobility application development in a world reshaped by Covid-19
As always, it’s important to take into consideration how the pandemic is changing people’s day-to-day mobility use patterns. From two-wheel mobility to other micromobility solutions, consumer interest is changing fast. So what’s different now? How would our approach to designing mobility applications evolve to meet today’s demands?
While consumer behavior is changing, the approach and principles to mobility app software development are not. In other words, the methodology described above is built specifically to adapt to new mobility trends and circumstances. The secret is the user-centric and iterative approach that delivers a resilient model that can be used for any app software development.
In our newest piece looking at the latest micromobility trends, we highlight how consumers, despite the pandemic, are seeking more exciting, eco-friendly and affordable travel alternatives. This includes not only a push for electric scooters, bikes and mopeds but also electric vehicles (EVs) and connected and autonomous driving technologies. At the same time, many cities across the US are rethinking the use of parking spaces while also looking to create more green space and improve the quality of life.
This industry-wide shift within the mobility space is an especially exciting time for mobility application solutions. Whether for two-wheel or four-wheel technologies, developing an accompanying app or other software is an integral part of reaching this new generation of digital-savvy consumers. So now it’s time to reiterate: What are current users’ pain points? How do you maintain a user-centric approach? Answering these, or even integrating a Design Thinking approach, will jumpstart any journey in creating an industry-leading mobility application ready for the evolving market.